Relative: Permite
realizar un diseño en donde las posiciones de las vistas hijas pueden ser de
acuerdo a la relación relativa con las vistas padres. Hay que tener en cuenta
que no se puede tener una dependencia circular entre el tamaño del
RelativeLayout y la posición de sus hijos.
Linear: Este tipo
de layout apila uno tras otro todos sus elementos hijos de forma horizontal o
vertical según se establezca su propiedad android:orientation="vertical"
y android:orientation="Horizontal". Normalmente una pantalla contiene
un LinearLayout con orientacion vertical, y con sus propiedades de alto y ancho
FILL PARENT, para que actúe como contenedor principal ajustándose a la pantalla
del móvil, y dentro de este se suelen introducir otros LinearLayout con
orientacion Horizontal para contener las "filas" con los otros
elementos como botones, textos, imagenes...
Frame: Básicamente
permite apilar elementos basados en cierta orientación. Los elementos serán
ubicados en un contenedor. Este tipo de contenedores son muy prácticos para
alinear elementos como una lista de text view en un formulario para ingresar
información.
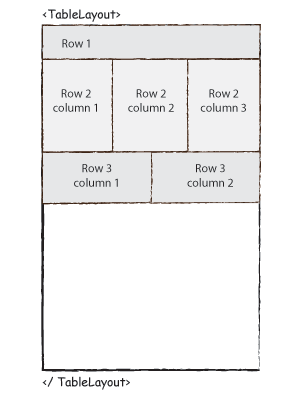
Table: Agrupa
componentes en filas y columnas. Un TableLayout contiene un conjunto de
componentes de tipo TableRow que es el que agrupa componentes visuales por cada
fila.
Fragment: Representa
un comportamiento o una parte de la interfaz de usuario en una Activity. Puedes
combinar múltiples fragmentos en una sola actividad para crear una IU
multipanel y volver a usar un fragmento en múltiples actividades.
Include: Permite crear diseños complejos reutilizables.





No hay comentarios.:
Publicar un comentario